-
- shift-esc for chrome task manager.
- 30+ articles from 20+ newsletters, MD/PW/FW/HN:
- Babel compiles es6 js down to older versions, for retro/crossbrowser support, as we know, but if there’s an entirely new feature that the old js didn’t support, it is called polyfilling.
- While es6 was a gigantic release in 2015, we’re now on es10.
- Cool article on import symbols affecting how mocking works: https://nedbatchelder.com//blog/201908/why_your_mock_doesnt_work.html. If you have a module product.py that does `from os import listdir` then you should mock product.listdir, not os.listdir.
- setTimeout() inside of a promise, can be pending, resolved, rejected. Can run different codepaths based on logic, bool, etc. Rejection will raise an exception (error out if uncaught). Promises can have a .then .catch .finally etc.
- OOP (classes) vs FP (functions). Functional programming is a more elementary structure. Pure, no shared state, easier to test, but can do less.
- PyPI stats: https://arxiv.org/pdf/1907.11073.pdf.
- Compound annual growth rate for active packages: 47% (total 178,592)
- Compound annual growth rate for new authors: 39% (total 76,997)
- Compound annual growth rate for new import statements: 61% (total 156,816,750)
- Average releases per package: 6.93
- Average inter-release timing: 65.38 days
- Average packages per author: 2.15
- Average package size: 16.5MB
- MIT license is 34% of all packages.
- 25% are stable/prod (not alpha, beta, inactive, etc)
- 58% crossplatform, 26% posix/unix, 9% mac, 8% microsoft
- A few react tools I can use: https://medium.com/better-programming/22-miraculous-tools-for-react-developers-in-2019-7d72054e2306.
- Webpack bundle analyzer. Shows deps and size.
- React-proto. Helps visualize component layout and more.
- Why did you render. Shows unnecessary renderings in your app.
- Nonsensical article complaining about uber: https://medium.com/radical-urbanist/i-dont-use-uber-neither-should-you-4e1009d0a238.
- I already do advanced to-do listing: https://medium.com/better-humans/this-alternative-todo-list-will-help-you-complete-100-tasks-every-day-aae1130faac8.
- React-pose is pretty awesome for animations on components: https://medium.com/@joomiguelcunha/amazing-react-animation-with-react-pose-3b67d9eb6e07. For simple stuff, css animations are fine, but for more complication view changes, js animations offer more control.
- “Brogrammer“
- GitHub Actions is the extension that allows you to do full CI/CD through your github workflow! https://github.blog/2019-08-08-github-actions-now-supports-ci-cd.
- UFC 241 in Anaheim. Didn’t end up going, but watched live.
- Sent out the splitwise bills. House for wes/jcriss, rum fire for everyone, and 1 safeway trip. Settled for Eddie’s airbnb.
-
- Home from Hawaii. Such a good trip.
- Uploaded my pics from both legs to their respective shared albums on google photos.
- Amazon fresh order. Cut and prepped all veggies. Made cacao oat milk.
- Bottled the banana hibiscus kombucha for second fermentation. Started the next batch (green tea).
- My raw cacao powder had a prop 65 warning for reproductive harm on it? https://www.p65warnings.ca.gov/fact-sheets/foods.
- App idea: single-click payment splitter. Similar to splitwise, but a few critical features. You push a button in the app on your phone, and it will check the most recent transaction on your credit card to populate the total. If that’s not available, or you paid cash, you can take a single picture of the bill to populate the total. The app then autodetects your friends’ phones in the nearby vicinity. It proposes those N people to split it with, then allows you to confirm (or add/remove people, changes portions, etc). Once the whole dinner/vacation/whatever is finished, you can settle up, integrate with venmo, etc. If all goes well, bill splitting becomes a single click of a button whenever you pay for the group.
- Fed mouse.
- Verified that my contact info was correct for both of my domains (required by ICANN).
-
- Fantastic guide to forms in react:
- Checked in to hawaii flight. Annoying to have to pay to check a bag ($30). There’s gonna be traffic on the way to a 9am flight, and LAX is under construction, so I’m gonna take the bike.
- To rename a variable during an es6 obj deconstruction, do `const { key: newName } = obj`
- Added password protection to form submission in the blog component of the app (rather than the whole route, so people can still read). It’s simple for now, just an env var defined at server start, and an <input type=”password”> field that it checks before creating/editing and a prompt before deleting any blog posts in the db and frontend.
- axios’ delete method passes data. post passes body.
- PM2 is a very popular process manager for node. It can be used to start an express app, like `pm2 app.js` instead of `node app.js` or nodemon app.js`.
- Created the ticket for and started working on the container deployment of the new apps that make up bmahlstedt.com: https://github.com/brianmahlstedt/bmahlstedt.com/issues/9. Will finish when I get back from Hawaii in a week!
-
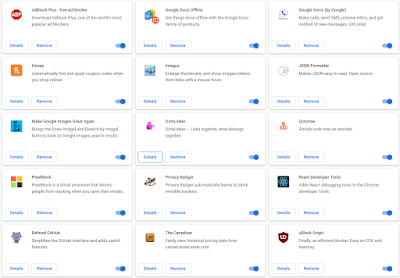
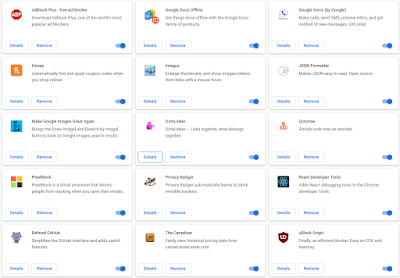
- Chrome extensions.
- Many websites use your cpu without your consent to mine crypto. There are extensions that block this, but they become outdated pretty quickly.
- Added JSON formatter. Makes json responses look pretty.
- OctoLinker turns import/require/include statements into links (on github), so you can jump to other projects quickly.
- Octotree adds a muuuuuch better directory tree on the left sidebar of github.
- And Refined Github. So many improvements to github UI/UX.
- My current list:

- Worked on bmahlstedt.com more.
- Figured out the error from the end of yesterday where the blog component wasn’t rendering in the multiroute site. It’s because the NAMED import of your reducer gets added to the store by the same name. So if you add the `blog` reducer to the store, then your component’s mapStateToProps should have `articles: state.blog.articles`. That `blog` string must match. It wasn’t because the db was empty, the state.home object was truly undefined (bc it was state.blog instead).
- Added the scss back (scss = sassy css which is a different preprocessor than sass but basically the same intent).
- Deleted the blog repo from github (it was merged to my main portfolio.
- Installed bootstrap and its two reqs, jquery and popper, into node modules as deps of the project rather than from CDNs in the root index.html. Then all you have to do is `import ‘bootstrap/dist/css/bootstrap.css’;` if your main index.js. If you want to customize, you can add those scss files and import them below. https://facebook.github.io/create-react-app/docs/adding-bootstrap.
- Then I uninstall bootstrap popper and jquery and instead used react-bootstrap. It is all (most) of the pieces of bootstrap rewritten as react components. It doesn’t need jquery or any of that.
- Then I decided to go back to native bootstrap. I didn’t like how react-bootstrap forced you to write style and layout and such in react-specific syntax. If you ever switch the view library, it’s more work. You don’t have html and css and standard bootstrap syntax, you have react-specific bootstrap syntax.
- If you want the “active” capability, you also can’t go directly through react-bootstrap. That state is held by react-router, so you’re better off just using NavLink from that package.
- Applied both the default class and active class to the NavLink component itself, rather than surrounding it with a <button> or an <a> tag. This made it much cleaner. I’m getting better.
- Cleaned the whole oven interior from the jerky drippings months ago. Terrible chore, but the smoke output is much less now. I’ll never make the mistake again of not covering the bottom or putting a collection tray on the lower rack.
- The public/manifest.json file is just to describe metadata about the web app (author, homepage, etc). It’s like some of the content in setup.py. It’s where a homescreen shortcut would pull data from on a mobile phone, for an example API that manifest.json hooks into.
- NPM
- Two cool specifications for versions constraints.
- ^ means that it will take any minor version and patch version but will wait on major versions. For example, ^1.2.6 means that it will take 1.3 or 1.8.9, but will wait on 2.0.
- ~ is similar, but only for patch versions. It’s more restrictive. It will not autoupdate to any major or minor version.
- Installed the new 6.10.3 patch version of npm.
- To regenerate package-lock.json based on updates to package.json or other, just run `npm i –package-lock`.
- npm uninstall <pkg> to remove it from package.json and the lockfile.
- Github detected a few vulnerabilities in dep versions again: open, mime, braces, eslint, js-yaml, webpack-dev-server. This is such a cool feature. Ran the bot to attempt to autofix the minpins. Dependabot couldn’t resolve, so I explored a bit manually: `npm audit fix [–force]`.
- The issues were all transitive through an old version of react-scripts that I had pinned from an old tutorial. It was <1, whereas the most recent major version is 3.X.X.
- Nice, bmanning@co’s website for the new company: http://www.xonaspace.com/. Quick wordpress. No encryption tho.
- Reread a bit of the bootstrap docs for layout. Remember the grid system: container, row, cols.
- For cols, the numbers add up to 12 bc it’s divisible in multiple ways. You could have 2 equal width columns col-6 and col-6, or col-2 col-4 col-6 for 3 columns of increasing width.
- The letters xs sm md lg are for what size screen (device) you want these to apply. Mobile vs monitor etc.
- “col-lg-6 offset-lg-3” would be a cell that is half the screen width, offset to be centered (3-6-3).
- Bootstrap also has cards (used for my vertical blog posts), card-body and card-footer etc.
- Got the 3 mobiles apps for the flight legs, in order: united -> hawaiian -> american.
- Remember, my meal prices summarized: breakfast shake $2, lunch smoothie $4, veggie juice $3, dinner meat $3. Total daily ~$12.
- Downloaded Eloquent Javascript and Data Structures and Algorithms Made Easy as kindle books for Hawaii and the flights.
- Jest is a testing framework for js, just like jasmine. Jest can do more. Jasmine doesn’t use a dom so it doesn’t need a browser. It’s great for node development, because it only needs javascript. Jest, on the other hand, is more comprehensive. It does use a dom. It’s more popular.
- @myorg/mypkg is for scoping npm installs. It means that the package is owned by a certani group. This can be used for companies, or for open source things like @types/node. Then it will install all the package suffixes into node_modules/@types/*.
- Typescript.
- I’m not using babel/webpack directly, since I started with create-react-app. It uses react-scripts instead, which uses the js api for webpack instead of you using its cli directly in your build scripts.
- All I had to do was npm install typescripts and the many @types/*, then rename my js/jsx to ts/tsx.
- find . -name “*.jsx” -not -path “./node_modules/*” -not -path “./build/*” -not -path “*.json*” -exec bash -c ‘mv “$1” “${1%.jsx}”.tsx’ – ‘{}’ ;
- And the same with js/ts.
- Then restart the client app (npm start).
- src/index.ts has the main ReactDOM.render(<…>) syntax, so I had to rename it to tsx so it would compile. Without the x, that is (of course) not valid javascript/typescript.
- The @types/* libraries contain *.d.ts files, which are declarations for types.
- React passes a lot of ANY types around implicitly, like for props that can be flexible. It’s better to be explicit about all of that and predeclare what objects your props are, but for now I’m just specifying them as (props: any).
- There are vim plugins for typescript so that you get the desired syntax highlighting.
- Ended up not fully implementing this; reverted back to js. I got my hands dirty enough for basic familiarity.
-
- Added routing to my portfolio site, one for the current bouncing logos and one for the separate mern blog that I had built. Used react router v4, which is dynamic.
- https://codeburst.io/getting-started-with-react-router-5c978f70df91
- https://github.com/brianmahlstedt/bmahlstedt.com/issues/3
- All of the magic for npm start/build/eject/etc with create-react-app comes from the other package react-scripts. This is the same as flask-script.
- Added basic routing (react-router-dom.Router).
- Then added navigation links to the available routes (react-router-dom.Link).
- Then added 404 not found for routes that don’t exist (react-router-dom.Switch).
- Then added url parameters (/user/:id in the route, which comes up in this.props.match.params.id in the component).
- You can add nested routes, where one component is rendered in one route but then you load a subcomponent within that calls another route. I implemented this for practice, but then removed it because each of my SPA routes are mutually exclusive, but then added it back for practice again.
- Changed Link to NavLink, where you just add an activeClassName css class that defines how to style the current link.
- Remember the `exact` keyword for some react elements so that the route must strictly match in order to apply. Otherwise, /hello would try to apply both / and /hello because it technically matches both routes.
- Automatic navigation can occur on events as well. This is pretty easy. For example, if you submit a form, you can have it go back to the home page simply by onSubmit = this.props.history.push(‘/’)
- Merged the separate blog and bmahlstedt.com apps, repos, and functionalities. It’s now a single app with multiple routes; a home page, a logo page, and a blog page.
- I think that react-scripts assumes the entry point is src/index.js. I changed some component names around and npm start still worked. This is probably customizable, but I’ll leave it for now.
- Consumption of red meat has been linked to increased risk of colon cancer. Not common in my family history, but 1 instance.
- Sesame seeds grow into the sesame plant! It’s a little green shrub, as you’d expect, but it’s a bit strange to think of anything beyond the seed.
- Cacao powder is raw cacao bean (with fat removed and made into butter). Cocoa powder is roasted. You want the former, for its rawness.
- BOA deposit from ally cleared, moved a decent amount of it over to robinhood. That transfer can take up to 6 days, but it usually completes faster.
- You already know cross origin resource sharing (cors). Common use case: ajax to another domain. Other use: specifying when and where your assets can be accessed. Privacy.
- The browser makes the request, so the browser (not your service) first checks if it is going to another origin than the current site. If that other origin is not whitelisted with cors, the browser will reject it.
- Don’t store images in databases. They’re not built for it, and it can get complicated quickly. Most would suggest storing filepaths in the database that point to the respective images, so that you retain querying functionality etc.
- A grounding reminder that anxiety isn’t real: https://blog.heartsupport.com/anxiety-is-nothing-more-than-a-fear-of-what-if-7677d3b5f508. It’s just your brain extrapolating to the worst case scenario. “What if?” How about … no?
- react-cookie is the package that makes it very easy to add cookies to your components/routes.
- 20 minutes daily of stim and traction are well worth it. My elbow and neck are feeling better.
- Remember TENS is for nerve stimulation (pain relief) whereas EMS is for direct muscle stim (contracting for muscle development).
- Read a little bit about smoking a whole pig in preparation for the imu.
- A 100lb hog takes about 12 hours.
- Main yield: ribs, shoulders (butt/pulledpork), loin/tenderloin, and ham (legs).
- 250 is a good temp (lower is better, since you have different cuts and want equalization, but too low and it takes foreverrrr).
- Edible meat is about 40% of the original weight.
- The hog is gutted to the ribcage. It’s not spatchcocked, but it is opened and laid flat in a similar manner.
- Dry brine with salt before, then wet brine with olive oil and/or mustard. You want crackly skin. Rub the inside of the ribcage as well.
- Overall, not too different from my smaller sessions. The biggest complexity: cutting.
- Looked up the process for replacing the bent shift fork on the ninja’s second gear. It’s only slightly more than replacing the clutch plates. You drain the oil, open it up, remove the transmission assembly, then replace the shift fork. Each shift fork is $86.
- Pastrami and corned beef are both just cured for a week in a wet brine before cooking. You can add spices (juniper, mustard, celery, coriander, etc) or just use salt for the brine. The difference is that pastrami is usually smoked after curing, and corned beef is usually boiled. Another difference is that pastrami is usually a fattier beef cut (like the point) whereas corned beef usually starts with a leaner cut (like the flat).
- You can technically cure and smoke anything else – you could make pastrami beef ribs or pastrami pulled pork. It’s most common with beef cuts, but you can obviously cure any cut of meat in a wet spiced brine.
- style=”visibility:hidden;”
- Remember, chrome devtools has the react extension which gives you the full virtual dom, state/props for all components, and the ability to profile.
- Git won’t just stop tracking a file if it’s already staged, even if you added it to gitignore. You need to run git rm -r –cached <path>
- Updated and relaunched chrome.
- Good airbnb style guide for react: https://github.com/airbnb/javascript/tree/master/react.
- Use .jsx extension for files containing react components. Just use js for others. It doesn’t formally matter (the compiler takes care of it anyway), but it allows for separation of files in eslint targets, and stuff like that.
-
- MERN.
- If the backend uses newlines and the frontend uses breaks (almost always the case), you don’t need to do any casting. Just have the browser interpret it properly with `white-space: pre-line;`.
- It goes without saying, but the mongo db persists across both server and client app restart.
- Last quarter, netflix posted its first subscriber decrease in 8 years.
- Pre-fork worker process model is exactly as it sounds. Before a request comes in, the web server will pre-fork the master process into many.
-
- Typescript is awesome (as are the typing features of py3). I continue to save time as I convert.
- Closures are just the nomenclature for something most programmers already do. You have an outer function that defines some variables, defines an inner function that uses the variables, then returns the inner function for use. In this way, the actual function keeps a set of variables in scope however you choose. This can be for privacy, persistence, whatever. Example:
- outer = function() {
- var a = 1;
- var inner = function () {
- }
- return inner;
- }
- Coffee beans outgas too, just like I noticed on my sesame seed bags. That’s why they put those one-way valves in the coffee bags.
- I’m wary of bookmarking financial sites. If anybody gets the google creds, they can get a lot. However, if they get those creds, they can get a lot anyway (email, amazon, phone, etc).
- UFC on the east coast, which is awesome because the prelims start in the MORNING here.
- The current administration is taking some misinformed stances on encryption; that it’s scary, crime-enabling, etc. The privacy and security of 99% of the world’s communication is more valuable than the exposure of 1% of criminal texting. Here is a similar argument to show its fallacy: we should ban doors on homes because they enable criminals to elude law enforcement.
- LA’s population is over 10 million.
- Articles like this are so sadly off-target: https://medium.com/s/for-the-record/i-do-not-know-how-to-trust-thin-people-fbe78e633a50. Spreading this false lens is not good. You could rewrite the entire article in a light that doesn’t tarnish body positivity, switching a single word, and perhaps it would be more clear to those that believe the post:
- “I get drunk every day. I do not trust people who drink alcohol once a week, once a month, never, or any frequency less than mine. I indulge in it because it feels good, temporarily. I drink the next day again to persist the endorphin rush. Others do it less, and I acknowledge that. But I can’t respect it. I know this disposition might be bad for my health, but the short-term satisfaction is important to me. There are other explanations, of course. I’m predisposed to like the rush. I’m dealing with stress, and the seratonin helps me cope. My mind has a propensity for the addictive nature. I was born with a body that enjoys the stimulation more than most. But that’s ok. I’m happy with myself. I know that this pattern affects me physically. It affects others, as my behavior changes. I wear the consequences of my routines visibly on my body: the bags under my eyes, the smell, the hands clutched to my headache. Others can notice my habit, and they judge, but I can’t trust them. They’re biased. They don’t do it as often. They indulge less, so they can’t understand. They’re not concerned for me, they’re just condescending. They suddenly turn into public health authorities, thinking they know anything about my situation. Friends judge. Strangers stare. Even doctors. But the science is not clear. And they obviously don’t care about me, they just see my body as a walking manifestation of this so-called self destructive habit. I can’t trust people who refuse to get drunk every day.”
- There are no tigers in africa?
- Worked a lot on the MERN stack again, building my portfolio site.
- Read a little bit of the react-router and react-router-dom docs. I’m no expert yet, but the full picture is slowly becoming more clear.
- Removed title and author from the blog post components. Don’t need em.
- Just some easy reminders, coming from more familiarity with pip syntax. npm init to enter a wizard that adds a package.json to your cwd. npm i to install. Add -S to save it as a dep, which means adding it to package.json. Add -D to save it as a development dependency. When you npm i in a fresh clone with the package.json, it will create a node_modules folder and install all your deps locally into it.
- When you install core, it prints “Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)” – yikes. Ads in packages. At the CLI. Nice UX…
- Got the client and server apps both working again, cleaned the repo, committed.
- Here is my diet, every single day:
- Breakfast shake: assorted powders (~$1), homemade oat milk ($1)
- Lunch smoothie: kale ($1.79), tomatoes ($0.79), banana ($0.30), turmeric ($0.20), ginger ($0.10), beet stalks (counted for beets instead)
- Preworkout juice: carrots ($0.75), red cabbage ($0.75), celery ($0.40), beets ($0.75)
- Dinner: almonds ($0.40), smoked meat ($2.00)
- Sometimes I’ll have a protein bar at the gym, which is $1.
- The veggies are organic, so the prices are a little bit higher than they would be otherwise.
- Powders: cinnamon, whey protein, creatine, cacao nibs, glutamine, lion’s mane, maca, flax.
- Other than that, it’s just coffee and water all day.
- Some of these are variable. Chicken vs beef, almonds vs seeds, etc, but the averages are close. Sometimes I’ll do sweet potatoes for breakfast, yogurt, bell pepper snack, etc. It washes.
- This obviously is just recurring consumable costs, not single purchase items like blender or infrastructural recurrence like charcoal, spices, etc.
- Rounding up, that’s $12/day to eat extremely healthily.